Подключение и инициализация
Развитие и поддержка плагина прекращены. Корректная работа SDK не гарантируется.
AppMetrica Push Cordova — это плагин для платформы Cordova (PhoneGap), включающий поддержку AppMetrica Push SDK для платформ Android и iOS через Javascript-интерфейс.
Перед началом с плагином AppMetrica Push Cordova необходимо подключить и инициализировать AppMetrica Cordova плагин не ниже версии 0.2.0.
Интеграция плагина
Шаг 1. Добавьте поддерживаемую платформу в свой проект.
илиcordova plugin add yandex-appmetrica-push-plugin-cordovaСкопировано
cordova plugin add https://github.com/yandexmobile/metrica-push-plugin-cordova.gitСкопировано
При добавлении в проект еще одной поддерживаемой платформы, плагин автоматически добавит соответствующую библиотеку SDK.
Шаг 3. (Для проектов на Android) Добавьте в элемент application файла AndroidManifest.xml:
<meta-data android:name="ymp_gcm_project_number" android:value="number:SENDER_ID"/>Скопировано
- Подключите плагин
cordova-custom-config:cordova plugin add cordova-custom-configСкопировано - Внести изменения в файл
config.xmlдля android-проекта:<config-file parent="./application" target="AndroidManifest.xml"> <meta-data android:name="ymp_gcm_project_number" android:value="number:SENDER_ID" /> </config-file>Скопировано
SENDER_ID — уникальный идентификатор приложения в GCM (Google Cloud Messaging).
Примеры подключения
В приведенном ниже примере:
- Создается JavaScript-объект с конфигурацией для плагина.
- Активируется AppMetrica Cordova плагин с созданной конфигурацией.
- Инициализируется AppMetrica Push Cordova плагин.
- Выводится в лог push-токен устройства.
document.addEventListener('deviceready', onDeviceReady, false); function onDeviceReady () { var configuration = { apiKey: 'Your API key here' } window.appMetrica.activate(configuration); window.appMetricaPush.init(); window.appMetricaPush.getToken(function (token) { console.log("Token: " + token); }); }Скопировано
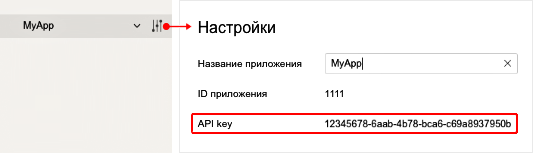
API key — это уникальный идентификатор приложения, который выдается в веб-интерфейсе AppMetrica при добавлении приложения.
Убедитесь, что он указан верно.

Методы API
В коде для обращения к AppMetrica Push используйте window.appMetricaPush.
init()
init()Скопировано
Инициализирует AppMetrica Push Cordova плагин.
getToken()
getToken(function (token) { // Token has the String type. })Скопировано
Получает push-токен устройства.