Адаптивный баннер
Адаптивный баннер — это баннер, органично вписывающийся в размеры блока, определенные пользователем. В зависимости от способа интеграции адаптивного баннера, для него подбирается оптимальная высота с заданной шириной, либо используются указанные размеры рекламного места.
Про создание рекламного блока для адаптивного баннера можно прочитать в справке Рекламной сети.
Типы адаптивного баннера
- Альтернатива баннерам с размерами 320x50 (при определении высоты баннера сохраняется соотношение сторон 320x50).
- Фиксация баннера в верхней или нижней части экрана (настраивается в приложении).
- Использование заданной ширины баннера, а не ширины экрана устройства. Это позволяет учитывать особенности дисплея.
- Ширина адаптивного баннера задается с помощью метода stickySize.
- Адаптивный баннер заполняет весь блок, используя заданную ширину и высоту.
- Ширина и высота адаптивного баннера задается с помощью метода flexibleSize(int width, int height).
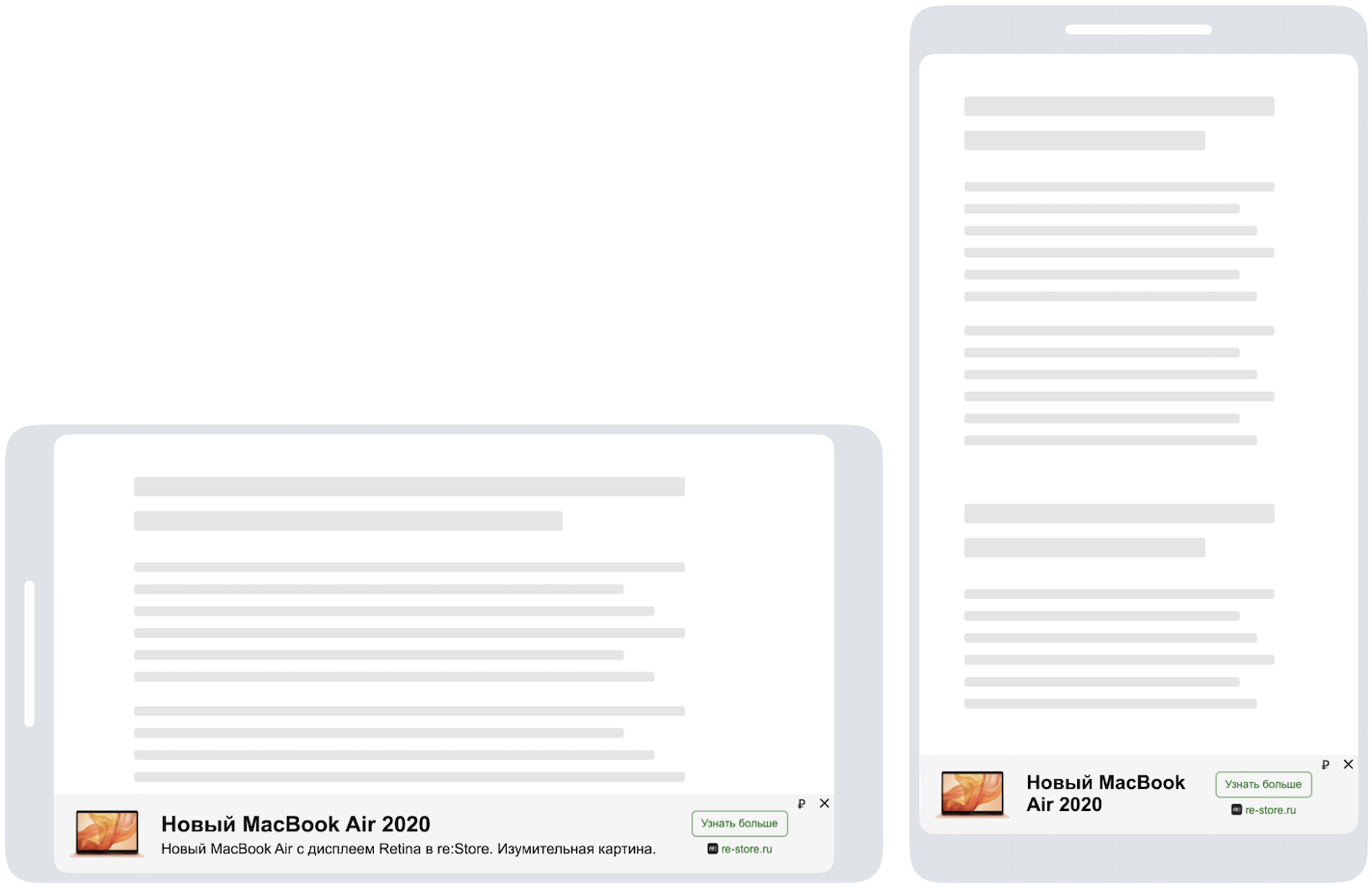
Особенности:
Примеры отображения адаптивного баннера: 
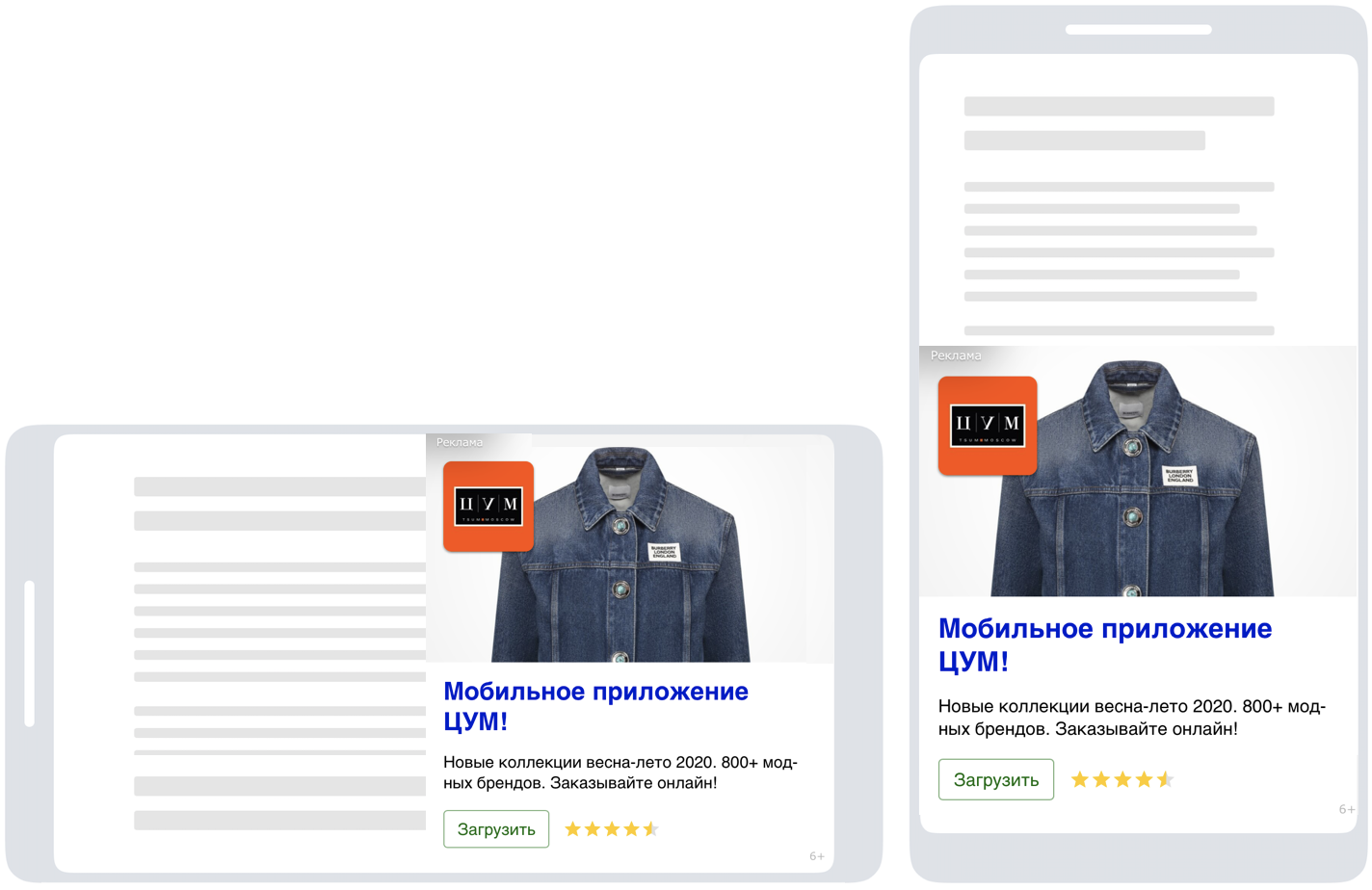
Особенности:
Примеры отображения адаптивного баннера: 
Создание BannerAdview
Добавьте объект класса
BannerAdViewв проект с помощью XML-файла или программно.// Создание экземпляра mBannerAdView с помощью XML-файла. mBannerAdView = (BannerAdView) findViewById(R.id.banner_view); // Создание экземпляра mBannerAdView программно. mBannerAdView = new BannerAdView(this);Установите
AdUnitId, используя метод setAdUnitId.mBannerAdView.setAdUnitId(<AdUnitId>)AdUnitId— уникальный идентификатор рекламного места, который выдается в Партнерском интерфейсе и имеет вид: R-M-XXXXXX-Y.Установите размеры баннера, используя метод setAdSize.
Баннер с заданной ширинойЧтобы задать ширину адаптивного баннера, вызовите метод stickySize(int width).
mBannerAdView.setAdSize(AdSize.stickySize(AdSize.FULL_WIDTH));Баннер с заданной шириной и высотойЧтобы задать ширину и высоту адаптивного баннера, вызовите метод flexibleSize(int width, int height).
mBannerAdView.setAdSize(AdSize.flexibleSize(width, height));После создания и настройки объекта класса
BannerAdViewдля отслеживания событий (открытие или закрытие рекламы, выход из приложения, успешная и неудачная загрузка рекламы) на объект рекламы можно установить слушатель AdEventListener.
Загрузка рекламы
Пример работы с адаптивным баннером
Следующий код демонстрирует создание и настройку объекта AdView, регистрацию слушателя, а также загрузку адаптивного баннера:
...
<LinearLayout>
...
<com.yandex.mobile.ads.banner.BannerAdView
android:id="@+id/banner_ad_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>...
private BannerAdView mBannerAdView;
@Override
public void onCreate(Bundle savedInstanceState) {
...
// Создание экземпляра mAdView.
mBannerAdView = (BannerAdView) findViewById(R.id.banner_ad_view);
mBannerAdView.setAdUnitId(AdUnitId);
mBannerAdView.setAdSize(AdSize.stickySize(AdSize.FULL_WIDTH));
// Создание объекта таргетирования рекламы.
final AdRequest adRequest = new AdRequest.Builder().build();
// Регистрация слушателя для отслеживания событий, происходящих в баннерной рекламе.
mBannerAdView.setAdEventListener(new BannerAdEventListener() {
@Override
public void onAdLoaded() {
...
}
@Override
public void onAdFailedToLoad(AdRequestError adRequestError) {
...
}
@Override
public void onLeftApplication() {
...
}
@Override
public void onReturnedToApplication() {
...
}
});
// Загрузка объявления.
mBannerAdView.loadAd(adRequest);
}
}