Компоненты нативной рекламы
Это архивная версия документации. Актуальная документация по всем платформам находится здесь.
Ознакомьтесь с требованиями к размещению рекламы и рекламных компонентов.
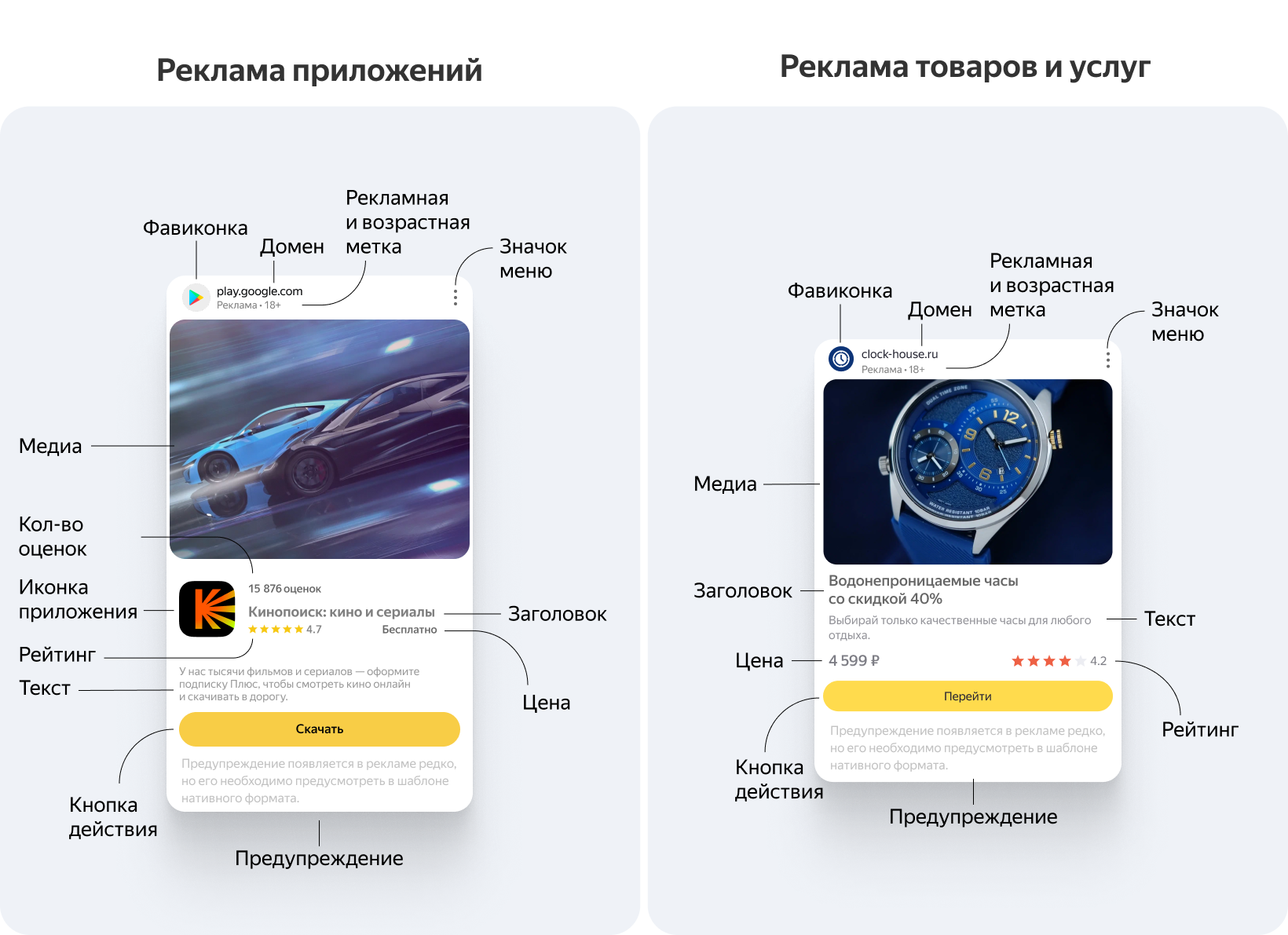
Список компонентов
В библиотеке есть обязательные и опциональные компоненты. Правила размещения рекламных объявлений определяют необходимость отображения только обязательных компонентов. На практике, макеты с полным набором компонентов более кликабельные. Поэтому рекомендуется использовать дизайн, который включает весь набор возможных компонентов.

| Элемент в объявлении | Компонент | Тип | Обязательность |
|---|---|---|---|
| Заголовок | title | TextView | Да |
| Домен | domain | TextView | Да |
| Предупреждение | warning | TextView | Да |
| Рекламная и возрастная метка | sponsored | TextView | Да |
| Значок меню | feedback | ImageView | Да |
| Кнопка действия | callToAction | TextView | Да |
| Медиа | media | MediaView | Да |
| Иконка приложения | icon | ImageView | Да, для РМП |
| Цена | price | TextView | Да, для РМП |
| Фавиконка | favicon | ImageView | Нет |
| Количество оценок | reviewCount | TextView | Нет |
| Рейтинг | rating | View implements Rating interface | Нет |
| Текст | body | TextView | Нет |
| Элемент в объявлении | Компонент | Тип | Обязательность |
|---|---|---|---|
| Заголовок | title | TextView | Да |
| Домен | domain | TextView | Да |
| Предупреждение | warning | TextView | Да |
| Рекламная и возрастная метка | sponsored | TextView | Да |
| Значок меню | feedback | ImageView | Да |
| Кнопка действия | callToAction | TextView | Да |
| Медиа | media | MediaView | Да |
| Иконка приложения | icon | ImageView | Да, для РМП |
| Цена | price | TextView | Да, для РМП |
| Фавиконка | favicon | ImageView | Нет |
| Количество оценок | reviewCount | TextView | Нет |
| Рейтинг | rating | View implements Rating interface | Нет |
| Текст | body | TextView | Нет |
Список обязательных компонентов описывает набор данных, для которых, в случае наличия этих компонентов, должна быть предоставлена View для отображения.
Рекомендуется использовать макет, который сможет отобразить весь набор обязательных и опциональных компонентов рекламы.
Оформление компонентов
feedback
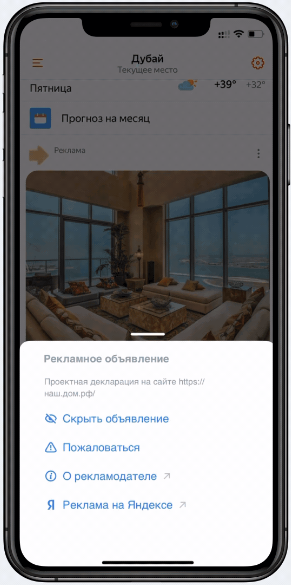
Значок меню. Обязательный компонент. С помощью значка меню  пользователь может скрыть объявление или пожаловаться на него.
пользователь может скрыть объявление или пожаловаться на него.
Значок меню добавляется в правый верхний угол объявления.
Разработчику заранее необходимо определить что делать с объявлением после выбора причины закрытия (например, скрыть объявление или показать какую-то надпись). Если дальнейшее действие не определено, SDK учтет причину закрытия, но объявление не будет скрыто.
|
|
|
|
|
|
Варианты оформления:
Белый значок меню, с темными точками и полупрозрачной подложкой. Значение по умолчанию.
Значок меню без фона, со светлыми точками.
final NativeAdLoader loader = new NativeAdLoader(this);
final HashMap<String, String> parameters = new HashMap<String, String>(){{
put("feedback_image", "feedback_light_dots");
}};
final NativeAdRequestConfiguration nativeAdRequestConfiguration =
new NativeAdRequestConfiguration.Builder("demo-native-app-yandex")
.setParameters(parameters)
mNativeAdLoader.loadAd(nativeAdRequestConfiguration);Значок меню без фона, с темными точками.
final NativeAdLoader loader = new NativeAdLoader(this);
final HashMap<String, String> parameters = new HashMap<String, String>(){{
put("feedback_image", "feedback_dark_dots");
}};
final NativeAdRequestConfiguration nativeAdRequestConfiguration =
new NativeAdRequestConfiguration.Builder("demo-native-app-yandex")
.setParameters(parameters)
mNativeAdLoader.loadAd(nativeAdRequestConfiguration);