Оформление текста
Заголовки

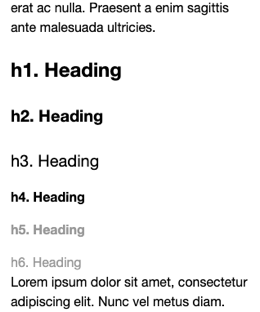
Поддерживается 6 уровней HTML-заголовков:
<h1>h1. Heading</h1> <h2>h2. Heading</h2> <h3>h3. Heading</h3> <h4>h4. Heading</h4> <h5>h5. Heading</h5> <h6>h6. Heading</h6>Скопировано
| h1 | .title_size_l |
| h2 | .title_size_m |
| h3 | .title_size_s |
| h4 | .title_size_xs |
| h5 | .title_size_xxs |
| h6 | .title_size_xxxs |
| h1 | .title_size_l |
| h2 | .title_size_m |
| h3 | .title_size_s |
| h4 | .title_size_xs |
| h5 | .title_size_xxs |
| h6 | .title_size_xxxs |
Inline-теги

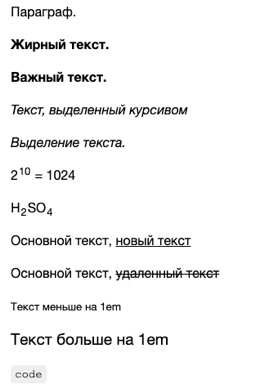
Для оформления текста можно использовать все основные HTML-теги.
<p>Параграф.</p> <p><b>Жирный текст.</b></p> <p><strong>Важный текст.</strong></p> <p><i>Текст, выделенный курсивом</i></p> <p><em>Выделение текста.</em></p> <p>2<sup>10</sup> = 1024<p> <p>H<sub>2</sub>SO<sub>4</sub><p> <p>Основной текст, <ins>новый текст</ins></p> <p>Основной текст, <del>удаленный текст</del></p> <p><small>Текст меньше на 1em</small></p> <p><big>Текст больше на 1em</big></p> <code>code</code>Скопировано
- h1–h6
- p
- a
- br
- hr
- ul
- ol
- li
- b
- strong
- i
- em
- sup
- sub
- ins
- del
- small
- big
- pre
- abbr
- u
- table
- div
- code
- aside
- main
- footer
- section
span, aside, main, footer,section будут перенесены на Турбо-страницу, если включен параметр turbo:extendedHtml.Ссылки в тексте
Турбо‑страницы поддерживают несколько типов ссылок:
- ссылка на другую страницу сайта;
- ссылка на якорь в пределах одной страницы или на якорь другой страницы.
Для формирования ссылок в Турбо‑страницах используется элемент a:
<a href="https://example.com" data-turbo="true">Text</a>Скопировано
href *data-turboАтрибут, который определяет какая версия страницы откроется при переходе по ссылке. Возможные значения:
- true — по ссылке откроется Турбо-версия страницы, если она сформирована. Используется по умолчанию.
- false — по ссылке откроется обычная страница или ее мобильная версия.
Если атрибут data-turbo не указан, по ссылке откроется Турбо‑страница, если она сформирована.
* Обязательный параметр
Примеры ссылок:
<a href="http://example.com/page2/">Ссылка на другую Турбо‑страницу</a><br>
<a href="http://example.com/page2/" data-turbo="false">Ссылка на обычную страницу</a><br>
<a href="http://example.com/page2/#topic2">Ссылка на якорь другой страницы</a><br>
<a href="http://example.com/page1/#title">Ссылка на заголовок h1 на этой странице</a><br>
<a href="#component">Ссылка на контент в виде аккордеона на этой странице</a><br>
<h1 id="title">Заголовок</h1>
<div data-block="accordion" id="component">
<div data-block="item" data-title="Москва">Текст</div>
<div data-block="item" data-title="Санкт-Петербург" data-expanded="true">Текст</div>
</div>В качестве якоря используйте контент в виде аккордеона или заголовок h1–h6. Для элемента, который является якорем, добавьте уникальный идентификатор (атрибут id).
Цитаты в тексте

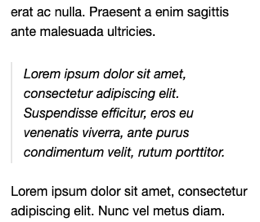
Для оформления цитаты оберните необходимую часть разметки в элемент blockquote.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse efficitur, eros eu venenatis viverra, ante purus condimentum velit, rutum porttitor.</p> </blockquote>Скопировано
Список определений

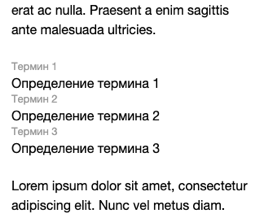
Для оформления списка определений используйте элементы dl, dt, dd.
dd.<dl> <dt>Термин 1</dt> <dd>Определение термина 1</dd> <dt>Термин 2</dt> <dd>Определение термина 2</dd> <dt>Термин 3</dt> <dd>Определение термина 3</dd> </dl>Скопировано