Блок комментариев
Внимание. Для Турбо-страниц можно подключить комментарии, которые используют ваше HTTP API. Подробнее в разделе Комментарии и авторизация на Турбо-страницах.

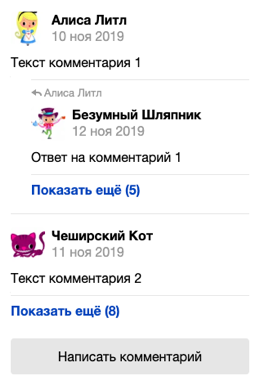
Чтобы разместить блок комментариев, используйте вложенную структуру тегов <div>:
<div data-block="comments" data-url="https://example.com"> <div data-block="comment" data-author="Alice Little" data-avatar-url="https://clck.ru/KyKNk" data-subtitle="10 Nov 2019" > <div data-block="content"> <p>Text of comment 1</p> </div> <div data-block="comments"> <div data-block="comment" data-author="Mad Hatter" data-avatar-url="https://clck.ru/KyKPP" data-subtitle="12 Nov 2019" > <div data-block="content"> <p>Reply to comment 1</p> </div> </div> </div> </div> <div data-block="comment" data-author="Cheshire Cat" data-avatar-url="https://clck.ru/KyKPy" data-subtitle="11 Nov 2019" > <div data-block="content"> <p>Text of comment 2</p> </div> </div> </div>Скопировано
Количество уровней вложенности не ограничено.
Примечание. Обрабатываются первые 40 комментариев (содержимое элемента div со значением comment атрибута data-block).
| Атрибут | Описание |
|---|---|
data-block * | Принимает значения:
|
data-author * | Имя автора комментария. |
data-avatar-url | Ссылка на аватар автора комментария. Картинка должна быть в формате JPG или PNG, не меньше 64 × 64 пикселей. |
data-subtitle | Дополнительная строка информации, например, дата комментария. Располагается под именем автора. |
data-url | Ссылка на страницу добавления комментариев. Используется только в элементе div верхнего уровня. |
| Атрибут | Описание |
|---|---|
data-block * | Принимает значения:
|
data-author * | Имя автора комментария. |
data-avatar-url | Ссылка на аватар автора комментария. Картинка должна быть в формате JPG или PNG, не меньше 64 × 64 пикселей. |
data-subtitle | Дополнительная строка информации, например, дата комментария. Располагается под именем автора. |
data-url | Ссылка на страницу добавления комментариев. Используется только в элементе div верхнего уровня. |
* Обязательный атрибут.
Содержимое комментария:
| Элемент | Описание |
|---|---|
| header | Заголовок комментария. Располагается над текстом комментария. |
| HTML-элементы | Поддерживаемые HTML-элементы |
| Элемент | Описание |
|---|---|
| header | Заголовок комментария. Располагается над текстом комментария. |
| HTML-элементы | Поддерживаемые HTML-элементы |