Шапка страницы

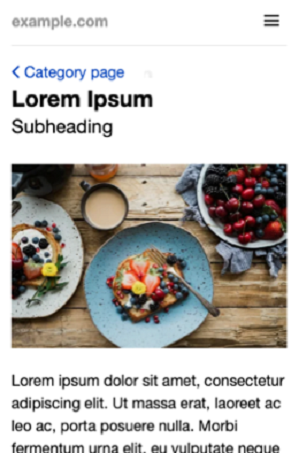
Шапка — обязательный элемент Турбо‑страниц, который задается тегом header. Может содержать заголовок, меню, картинку для превью и навигационную ссылку.
<header> <h1>Lorem Ipsum</h1> <h2>Subheading</h2> <figure> <img src="https://clck.ru/FFAuR"/> </figure> <menu> <a href="http://example.com/category/page1.html">Menu item 1</a> <a href="http://example.com/category/page2.html">Menu item 2</a> </menu> <div data-block="breadcrumblist"> <a href="http://example.com/">Home page</a> <a href="http://example.com/category">Category page</a> <a href="http://example.com/category/page1.html">Page 1</a> </div> </header>Скопировано
h1 *Заголовок страницы.
h2Подзаголовок.
figureЭлемент, который используется для формирования превью в шапке. Может использоваться для формирования картинки с подписью.
imgАтрибут src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF.
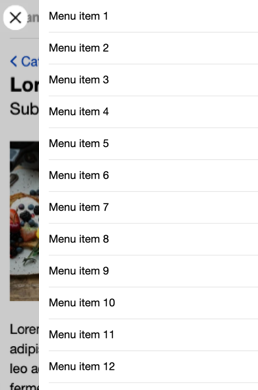
menuНавигационное меню.
divБлок для формирования навигационной ссылки. Задается элементом div с атрибутом data-block="breadcrumblist".
* Обязательный параметр
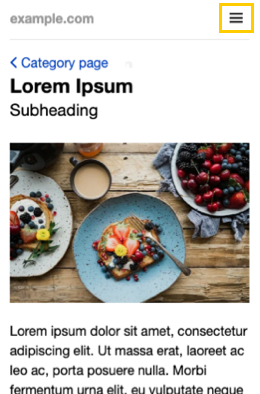
Меню
Внимание. С помощью RSS-элемента можно разметить только одноуровневое основное меню. Чтобы добавить вложенность или верхнее меню, используйте настройки Вебмастера. Подробнее в разделе Меню.


Чтобы разместить меню на Турбо‑странице, используйте блок menu в элементе header:
<header> ... <menu> <a href="http://example.com/category/page1.html">Menu item 1</a> <a href="http://example.com/category/page2.html">Menu item 2</a> ... </menu> </header>Скопировано
menuНавигационное меню.
aПункт меню. Атрибут href должен содержать ссылку на страницу сайта.
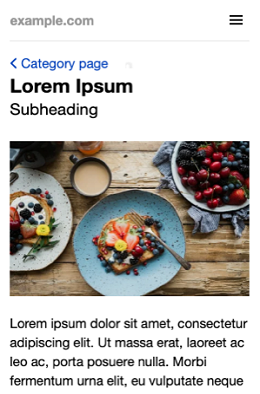
Навигационная ссылка

Чтобы разместить навигационную ссылку на Турбо‑странице, используйте блок
div с атрибутом data-block="breadcrumblist":<header> ... <div data-block="breadcrumblist"> <a href="http://example.com/">Home page</a> <a href="http://example.com/category">Category page</a> <a href="http://example.com/category/page1.html">Page 1</a> </div> </header>Скопировано
divБлок для формирования навигационной ссылки. Задается элементом div с атрибутом data-block="breadcrumblist".
aЭлемент навигационной цепочки. Атрибут href должен содержать ссылку на страницу сайта.