Использование HTML и CSS
Для своих Турбо-страниц вы можете использовать один из режимов обработки HTML:
- режим по умолчанию — в этом режиме атрибуты
class,idбудут проигнорированы, исходная структура тегов может быть изменена. См. пример RSS-канала для данного режима. - режим с применением
turbo:extendedHtml— в этом режиме используются атрибутыclass,idи сохраняется исходная структура тегов. См. примеры ниже для данного режима.
Примечание. Пользовательские HTML и CSS не работают внутри блоков RSS-канала.
Поддерживаемые теги
Все перечисленные теги при использовании параметра turbo:extendedHtml поддерживают атрибуты class, id.
- Блочные
main,div,footer,aside,section,pre,h1-h6,hr,blockquote,table.- Строчные
ins,del,small,big,u,abbr,span,a.- Форматирования
b,strong,i,em,sub,sup,code.- Списков
ol,ul.
Внимание. Теги
span, aside, main, footer,section будут перенесены на Турбо-страницу, если включен параметр turbo:extendedHtml .Пример HTML
<header> <h1><span class="title">Ресторан «Полезный завтрак»</span></h1> </header> <div class="subtitle">Вкусно и полезно</div> <div class="image-grid"> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/1683990/rthbee79622d4d555cff702b7d5d1e52287/orig"> </div> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/3611801/rthb52c0e885feecd3c3b4f65b93b387bd2/orig"> </div> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig"> </div> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig"> </div> </div> <div class="site"> <a class="site-link" href="https://example.com/">Cайт</a> </div> <p>Как хорошо начать день? Вкусно и полезно позавтракать!</p> <p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p> <h2>Меню</h2> <figure> <img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig"> <figcaption>Омлет с травами</figcaption> </figure> <p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p> <p>Убедитесь в этом сами.</p> <button formaction="tel:+7(123)456-78-90" data-background-color="#5B97B0" data-color="white" data-primary="true">Заказать столик</button> <p>Наш адрес: <a href="#">Nullam dolor massa, porta a nulla in, ultricies vehicula arcu.</a></p> <p>Фотографии — http://unsplash.com</p>Скопировано
Пример CSS
.title { text-align: center; } .custom.subtitle { font-family: "Comic Sans MS", "Comic Sans", cursive; font-size: 25px; text-align: center; padding: 25px; } .image-grid { line-height: 0; padding-bottom: 20px; } .image-grid .cell { display: inline-block; width: 49%; } .user .img-wrapper { width: 100px; min-width: 100px; } .user .img-wrapper .turbo-image { border-radius: 50%; } .site { width: 75px; height: 75px; position: fixed; bottom: 15px; right: 15px; background-color: #eee; border-radius: 50%; box-shadow: 0 0 5px #aaa; z-index: 100; } .site .site-link { position: relative; top: 25px; display: block; text-align: center; }Скопировано
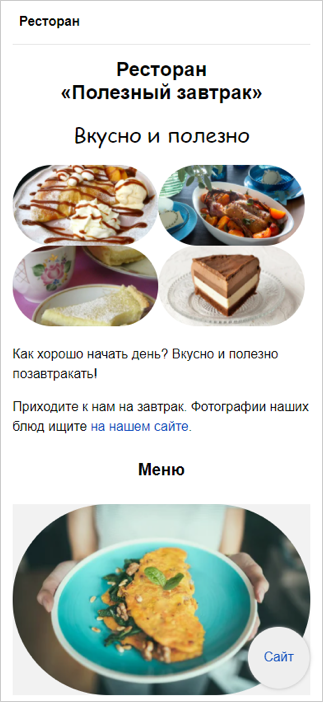
Пример результата

Пример RSS-канала
<item turbo="true"> <title>Заголовок страницы</title> <turbo:extendedHtml>true</turbo:extendedHtml> <link>https://example.com/restoran</link> <turbo:content> <![CDATA[ <header> <h1><span class="title">Ресторан «Полезный завтрак»</span></h1> </header> <div class="subtitle">Вкусно и полезно</div> <div class="image-grid"> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/1683990/rthbee79622d4d555cff702b7d5d1e52287/orig"> </div> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/3611801/rthb52c0e885feecd3c3b4f65b93b387bd2/orig"> </div> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig"> </div> <div class="cell"> <img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig"> </div> </div> <div class="site"> <a class="site-link" href="https://example.com/">Cайт</a> </div> <p>Как хорошо начать день? Вкусно и полезно позавтракать!</p> <p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p> <h2>Меню</h2> <figure> <img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig"> <figcaption>Омлет с травами</figcaption> </figure> <p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p> <p>Убедитесь в этом сами.</p> <button formaction="tel:+7(123)456-78-90" data-background-color="#5B97B0" data-color="white" data-primary="true">Заказать столик</button> <p>Наш адрес: <a href="#">Nullam dolor massa, porta a nulla in, ultricies vehicula arcu.</a></p> <p>Фотографии — http://unsplash.com</p> ]]> </turbo:content> </item>Скопировано