Аккордеон

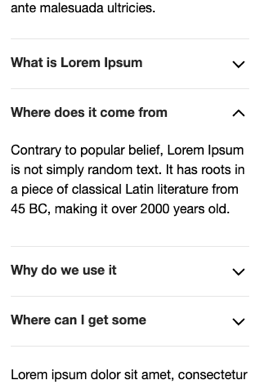
Аккордеон представляет собой список, каждый элемент которого может быть развернут или свернут. Использование аккордеона позволяет реализовать удобную навигацию для страниц с большим содержанием.
Чтобы разместить аккордеон, используйте вложенную структуру элементов div
<div data-block="accordion"> <div data-block="item" data-title="What is Lorem Ipsum"> <p>...</p> </div> <div data-block="item" data-title="Where does it come from" data-expanded="true"> <p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.</p> </div> <div data-block="item" data-title="Why do we use it"> <p>...</p> </div> <div data-block="item" data-title="Where can I get some"> <p>...</p> </div> </div>Скопировано
Атрибуты вложенного <div data-block="item">
| Атрибут | Описание |
|---|---|
data-title * | Название элемента в списке. |
data-expanded | Позволяет отображать элемент развернутым. Возможные значения:
По умолчанию все элементы свернуты. |
| Атрибут | Описание |
|---|---|
data-title * | Название элемента в списке. |
data-expanded | Позволяет отображать элемент развернутым. Возможные значения:
По умолчанию все элементы свернуты. |
* Обязательный атрибут.