Карточки
В блоке «Карточки» можно разместить набор карточек с вертикальной и горизонтальной прокруткой.
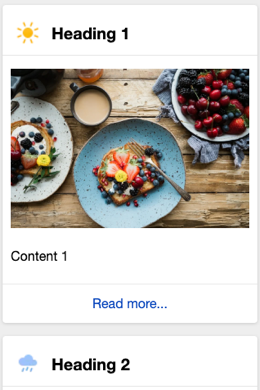
Вертикальная прокрутка

Чтобы разместить блок «Карточки» с вертикальной прокруткой, используйте вложенные элементы div с атрибутом data-block="card"
<div data-block="cards"> <div data-block="card"> <header> <img src="https://clck.ru/L7BWf"> <h2>Heading 1</h2> </header> <!-- Начало содержимого карточки. --> <img src="https://clck.ru/FFAuR"> <p>Content 1</p> <!-- Конец содержимого карточки. --> <footer> <a href="https://example.com/page-1.html">Read more...</a> </footer> </div> <div data-block="card"> <figure data-turbo-ad-id="first_ad_block"></figure> </div> <div data-block="card"> <header> <img src="https://clck.ru/L7BX4"> <h2>Heading 2</h2> </header> <!-- Начало содержимого карточки. --> <img src="https://clck.ru/FFAuR"> <p>Content 2</p> <!-- Конец содержимого карточки. --> <footer> <a href="https://example.com/page-2.html">Read more...</a> </footer> <div data-block="more"> <a data-block="button" href="https://example.com">Home</a> </div> </div> </div>Скопировано
Элемент <div data-block="card"> может содержать любые поддерживаемые элементы разметки.
headerСодержимое верхней части карточки.
imgИзображение. Атрибут
src должен содержать URL изображения.h2Заголовок карточки.
imgИзображение. Атрибут
src должен содержать URL изображения.footerСодержимое нижней части карточки.
a*Ссылка. Атрибут
href должен содержать URL страницы.div data-block="more"Блок с кнопкой.
a*Ссылка. Атрибут
href должен содержать URL страницы.* Обязательный параметр
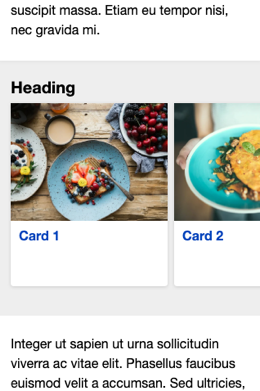
Горизонтальная прокрутка

Чтобы разместить блок «Карточки» с горизонтальной прокруткой, используйте вложенный элемент div с атрибутом data-block="carousel"
<div data-block="cards"> <div data-block="carousel"> <header>Heading</header> <div data-block="snippet" data-title="Card 1" data-img="https://clck.ru/FFAuR" data-url="https://example.com/page1.html"> </div> <div data-block="snippet" data-title="Card 2" data-img="https://clck.ru/FFAvn" data-url="https://example.com/page2.html"> </div> <div data-block="snippet" data-title="Card 3" data-img="https://clck.ru/Kiun7" data-url="https://example.com/page3.html"> </div> </div> </div>Скопировано
Атрибуты вложенного <div data-block="snippet">
| Атрибут | Описание |
|---|---|
data-title * | Заголовок карточки. |
data-img * | URL изображения. |
data-url * | URL страницы. |
| Атрибут | Описание |
|---|---|
data-title * | Заголовок карточки. |
data-img * | URL изображения. |
data-url * | URL страницы. |
* Обязательный атрибут.