Блок ссылок на дополнительные материалы



Чтобы разместить блок дополнительных материалов, используйте вложенную структуру элементов div:
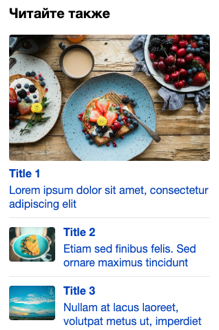
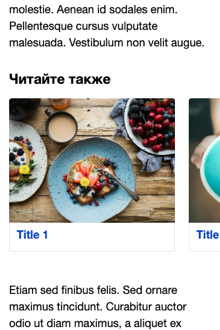
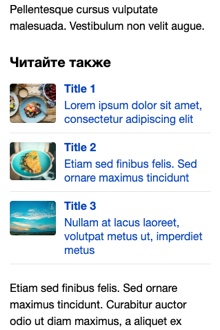
<div data-block="feed" data-layout="vertical" data-title="Read also"> <div data-block="feed-item" data-title="Title 1" data-description="Lorem ipsum dolor sit amet, consectetur adipiscing elit" data-href="https://example.com/page-1.html" data-thumb="https://clck.ru/FFAuR" data-thumb-position="top" data-thumb-ratio="16x10"> </div> <div data-block="feed-item" data-title="Title 2" data-description="Etiam sed finibus felis. Sed ornare maximus tincidunt" data-href="https://example.com/page-2.html" data-thumb="https://clck.ru/FFAvn" data-thumb-position="left" data-thumb-ratio="4x3"> </div> <div data-block="feed-item" data-title="Title 3" data-description="Nullam at lacus laoreet, volutpat metus ut, imperdiet metus" data-href="https://example.com/page-3.html" data-thumb="https://clck.ru/Kiun7" data-thumb-position="left" data-thumb-ratio="4x3"> </div> </div>Скопировано
Корневой <div data-block="feed"> должен содержать хотя бы один вложенный <div data-block="feed-item">. Количество таких блоков не ограничено, их можно размещать в любом месте Турбо‑страницы.
Атрибуты внешнего <div data-block="feed">:
| Атрибут | Описание |
|---|---|
data-layout | Ориентация списка ссылок. Возможные значения:
Значение по умолчанию — vertical. |
data-title | Заголовок блока ссылок. Значение по умолчанию — «Читайте также». |
| Атрибут | Описание |
|---|---|
data-layout | Ориентация списка ссылок. Возможные значения:
Значение по умолчанию — vertical. |
data-title | Заголовок блока ссылок. Значение по умолчанию — «Читайте также». |
<div data-block="feed-item">:| Атрибут | Описание |
|---|---|
data-href * | URL страницы. |
data-title * | Текст ссылки. |
data-description | Короткое описание. |
data-thumb | Ссылка на картинку. Внимание. Атрибут является обязательным при горизонтальном расположении ссылок: data-layout="horizontal". |
data-thumb-position | Положение картинки. Возможные значения:
Значение по умолчанию — left. Атрибут игнорируется при горизонтальном расположении ссылок: |
data-thumb-ratio | Пропорции картинки. Возможные значения:
По умолчанию слева и справа отображаются картинки в формате 1 × 1, а сверху 16 × 9. |
| Атрибут | Описание |
|---|---|
data-href * | URL страницы. |
data-title * | Текст ссылки. |
data-description | Короткое описание. |
data-thumb | Ссылка на картинку. Внимание. Атрибут является обязательным при горизонтальном расположении ссылок: data-layout="horizontal". |
data-thumb-position | Положение картинки. Возможные значения:
Значение по умолчанию — left. Атрибут игнорируется при горизонтальном расположении ссылок: |
data-thumb-ratio | Пропорции картинки. Возможные значения:
По умолчанию слева и справа отображаются картинки в формате 1 × 1, а сверху 16 × 9. |
* Обязательный атрибут.