Карта
Создание и удаление карты
Для создания карты предназначен класс Map. В конструкторе класса необходимо указать центр и коэффициент масштабирования карты и HTML-элемент, в котором она будет размещена.
Для указания HTML-элемента можно использовать как ссылку на элемент, так и его идентификатор.
<head>
<script type="text/javascript">
var moscow_map,
piter_map;
ymaps.ready(function(){
moscow_map = new ymaps.Map("first_map", {
center: [55.76, 37.64],
zoom: 10
});
piter_map = new ymaps.Map(document.getElementsByTagName('p')[2], {
center: [59.94, 30.32],
zoom: 9
});
});
</script>
</head>
<body>
<p>Карта Москвы</p>
<div id="first_map" style="width:400px; height:300px"></div>
<p>Карта Санкт-Петербурга</p>
<p style="width:400px; height:200px"></p>
</body>Карта может быть размещена в любом блочном HTML-элементе и полностью заполняет занимаемую им прямоугольную область.
Вычисление размеров области производится в момент инициализации. Если во время вызова конструктора контейнер для размещения не сформирован в DOM-дереве или его размеры не определены, будет создана карта нулевых размеров (т.е. фактически она не будет отображена). Такая ситуация часто возникает при размещении карты в изначально скрытом контейнере.
Заданные при инициализации параметры карты могут быть изменены.
Для удаления карты используется метод destroy.
См. Пример.
Параметры карты
Основными параметрами карты являются DOM-элемент, в котором размещается карта (область показа), участок отображаемой местности (область картографирования) и способ ее изображения (тип карты).
При создании карты необходимо обязательно задать область картографирования путем указания центра и уровня масштабирования. В дальнейшем область картографирования можно изменить с помощью методов setCenter, panTo, setGlobalPixelCenter, setZoom, setBounds.
myMap.setCenter([55.7, 37.6], 6);
myMap.panTo([50.451, 30.522], {duration: 2000});
myMap.setBounds([[50.1, 30.2],[60.3, 20.4]]);Тип карты можно указать в конструкторе или с помощью метода setType. Можно использовать как встроенные, так и собственные типы карт. К встроенным типам относятся (в скобках указаны соответствующие данным типам ключи):
- схема ('
yandex#map'), - спутник ('
yandex#satellite'), - гибрид ('
yandex#hybrid').
myMap.setType('yandex#satellite');См. Пример.
Поведения
Карта обладает набором поведений, определяющих реакцию карты на действия, производимые пользователем. Например, при перемещении курсора мыши в области показа при нажатой левой кнопке карта сдвигается вслед за курсором.
myMap.behaviors
// Отключаем некоторые включенные по умолчанию поведения:
// - drag - перемещение карты при нажатой левой кнопки мыши;
// - rightMouseButtonMagnifier - увеличение области, выделенной
// правой кнопкой мыши.
.disable(['drag', 'rightMouseButtonMagnifier'])
// Включаем измеритель расстояний, активирующийся при
// щелчке левой кнопкой мыши.
.enable('ruler');Собственные поведения определяются с помощью реализации интерфейса IBehavior. Для создания собственного поведения достаточно создать класс и определить его свойства: менеджер опций поведения и менеджер событий. Также необходимо определить методы класса: enable, disable, setParent и getParent. Затем класс добавляется в хранилище поведений карты ymaps.behavior.storage, после чего менеджер поведений map.behaviors создаст экземпляр этого класса - новое поведение.
// Создадим и добавим на карту поведение, при котором
// при щелчке на карте происходит ее центрирование по месту клика.
// Для этого создадим класс MyBehavior и определим его свойства и методы
function MyBehavior() {
// Определим свойства класса
this.options = new ymaps.option.Manager(); // Менеджер опций
this.events = new ymaps.event.Manager(); // Менеджер событий
}
// Определим методы
MyBehavior.prototype = {
constructor: MyBehavior,
// Когда поведение будет включено, добавится событие щелчка на карту
enable: function () {
/* this._parent - родителем для поведения является менеджер поведений;
this._parent.getMap() - получаем ссылку на карту;
this._parent.getMap().events.add - добавляем слушатель события на карту. */
this._parent.getMap().events.add('click', this._onClick, this);
},
disable: function () {
this._parent.getMap().events.remove('click', this._onClick, this);
},
// Устанавливает родителя для исходного поведения
setParent: function (parent) { this._parent = parent; },
// Получает родителя
getParent: function () { return this._parent; },
// При щелчке на карте происходит ее центрирование по месту клика
_onClick: function (e) {
var coords = e.get('coordPosition');
this._parent.getMap().setCenter(coords);
}
};
// Помещаем созданный класс в хранилище поведений. Далее данное поведение будет доступно по ключу 'mybehavior'.
ymaps.behavior.storage.add('mybehavior', MyBehavior);
// Включаем поведение
myMap.behaviors.enable('mybehavior');Балун и хинт
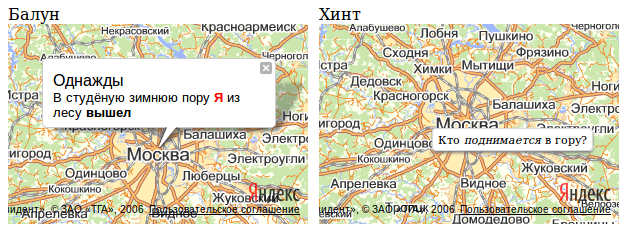
На карте может быть отображен один балун (всплывающее окно) и один хинт (подсказка).
Балун и хинт отображаются в точке с заданными координатами, а их содержимое может содержать HTML-разметку. Ссылки на экземпляры классов балуна и хинта карты содержатся в полях balloon и hint объекта карты.
| |
| |
Доступ к балуну и хинту карты имеют геообъекты и активные области. То есть балун/хинт может быть открыт над геообъектом или активной областью без непосредственного указания координат балуна/хинта.
var myPlacemark = new ymaps.Placemark([55.7, 37.6], {
balloonContentHeader: 'Однажды',
balloonContentBody: 'В студёную зимнюю пору',
balloonContentFooter: 'Мы пошли в гору',
hintContent: 'Зимние происшествия'
});
// Балун откроется в точке «привязки» балуна — т. е. над меткой.
myPlacemark.balloon.open();Если в момент открытия балуна на карте уже есть открытый балун, то старый балун закрывается, и открывается новый. То же самое относится и к хинту.
Внешний вид балуна и хинта удобно настраивать с помощью опций или шаблонов.
balloonPane и balloonShadowPane):| Иллюстрация примера | Пример |
|---|---|
 | |
| Иллюстрация примера | Пример |
|---|---|
 | |
См. Примеры.
Сохранение состояния карты в URL
Когда пользователь работает с картой, он обычно изменяет её состояние: центр, масштаб, тип и т. д. При перезагрузке страницы эти изменения будут потеряны. Для сохранения текущего состояния карты можно использовать, например, URL hash.
В примере ниже параметры карты передаются в URL hash при возникновении событий, изменяющих состояние карты. При загрузке страницы карта устанавливается в состояние, соответствующее переданным параметрам.