Как добавить блок на страницу?
Блок «Поделиться» позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях. Если ваш сайт реализован в виде одностраничного приложения, вы можете добавить и настроить блок с помощью API блока «Поделиться».

Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут
asyncилиdefer.<script src="https://yastatic.net/share2/share.js" async></script><script src="https://yastatic.net/share2/share.js" defer></script>Если требуется поддержка старых браузеров (например, Internet Explorer 8), дополнительно подключите скрипт
es5-shims. Этот скрипт должен быть подключен перед скриптом блока:<script src="https://yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="https://yastatic.net/share2/share.js" async></script>Поместите блок в контейнер. В качестве контейнера можно использовать любой блочный элемент, добавив атрибут
class="ya-share2".<div class="ya-share2" data-services="vkontakte,twitter,messenger"></div>Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-color-scheme | Цветовая схема кнопок соцсетей. |
Значение по умолчанию: |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка может отображаться в pop-up по нажатию  , если используется атрибут , если используется атрибут data-limit, или в основном списке соцсетей. |
Значение по умолчанию: |
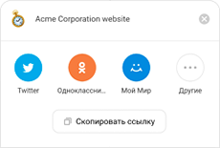
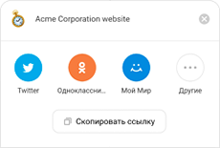
| data-curtain | Указание на мобильных устройствах вместо pop-up выводить окно, похожее на нативный инструмент Поделиться.  В шапке окна отображается превью сайта. Источники данных для превью Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description. Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы. Кнопка Другие для вызова нативного инструмента Поделиться и кнопка Скопировать ссылку присутствуют в окне, если такая возможность предусмотрена браузером. | Наличие или отсутствие атрибута. |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #. Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки  . . | Натуральное число или отсутствие атрибута. |
| data-more-button-type | Вид кнопки открытия pop-up, если значение data-limit равно 0. |
|
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-shape | Форма кнопок соцсетей. |
Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-use-links | Указание, что страницу отправки ссылки нужно всегда открывать в новом окне или вкладке. Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). | Наличие или отсутствие атрибута. |
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-color-scheme | Цветовая схема кнопок соцсетей. |
Значение по умолчанию: |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка может отображаться в pop-up по нажатию  , если используется атрибут , если используется атрибут data-limit, или в основном списке соцсетей. |
Значение по умолчанию: |
| data-curtain | Указание на мобильных устройствах вместо pop-up выводить окно, похожее на нативный инструмент Поделиться.  В шапке окна отображается превью сайта. Источники данных для превью Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description. Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы. Кнопка Другие для вызова нативного инструмента Поделиться и кнопка Скопировать ссылку присутствуют в окне, если такая возможность предусмотрена браузером. | Наличие или отсутствие атрибута. |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #. Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки  . . | Натуральное число или отсутствие атрибута. |
| data-more-button-type | Вид кнопки открытия pop-up, если значение data-limit равно 0. |
|
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-shape | Форма кнопок соцсетей. |
Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-use-links | Указание, что страницу отправки ссылки нужно всегда открывать в новом окне или вкладке. Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). | Наличие или отсутствие атрибута. |
title и description и берут значения из семантической разметки страницы. О том, как использовать семантическую разметку, читайте в статьях Open Graph, Schema.org и Микроформаты.Указать атрибуты контента для каждой соцсети отдельно
Вы можете указать атрибуты контента (data-title, data-description, data-image, data-url) для каждой соцсети отдельно. Например, это может понадобиться для Твиттера, где установлено ограничение на длину сообщения.
<div class="ya-share2" data-services="vkontakte,twitter,messenger" data-title="All about Yandex" data-title:twitter="Yandex"</div>Также для Твиттера можно указать хэштеги. Несколько хэштегов указываются через запятую, без пробела и знака #.
<div class="ya-share2" data-services="vkontakte,twitter,messenger" data-title="All about Yandex" data-title:twitter="Yandex" data-hashtags:twitter="yandex,share"</div>Список поддерживаемых соцсетей
В настоящее время поддерживается обмен ссылками с пользователями следующих социальных сетей:
- blogger — Blogger;
- delicious — Delicious;
- digg — Digg;
- evernote — Evernote;
- messenger — Яндекс Мессенджер;
- linkedin — LinkedIn;
- lj — Живой Журнал;
- moimir — Мой Мир;
- odnoklassniki — Одноклассники.ru;
- pocket — Pocket;
- qzone — Qzone;
- reddit — Reddit;
- renren — Renren;
- sinaWeibo — Sina Weibo;
- skype — Skype;
- surfingbird — Surfingbird;
- telegram — Telegram;
- tencentWeibo — Tencent Weibo;
- tumblr — Tumblr;
- twitter — Twitter;
- viber — Viber;
- vkontakte — ВКонтакте;
- whatsapp — WhatsApp.